HTML-3( 페이지 단락/ 책갈피 이동, 블록, 인라인 요소 )
페이지 책갈피
페이지에서 이동하고 싶은 단락으로 이동할 수 있다
id 속성과 a태그를 이용해서 클릭시 해당 단락으로 이동할 수 있다.
ex)
<!--아이디로 두 태그를 연결하여 위에 태그로 인해 생성된 문자열 클릭시 아래태그 위치로 이동-->
<p><a href="#book1">북마크1로 이동</a></p>
<p><a id='book1'>5번째 단락</a></p>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>a 태그 책갈피</title>
</head>
<body>
<!-- #은 id가 book1인 태그를 찾아서 해당 단락으로 이동하게 해준다 -->
<h1 id="top">페이지 책갈피</h1>
<p><a href="#book1">북마크1로 이동</a></p>
<p><a href="#book2">북마크2로 이동</a></p>
<h2>제목1</h2>
<p>1번째 단락</p>
<h2>제목2</h2>
<p>2번째 단락</p>
<h2>제목3</h2>
<p>3번째 단락</p>
<h2>제목4</h2>
<p>4번째 단락</p>
<h2>제목5</h2>
<p><a id='book1'>5번째 단락</a></p>
<h2>제목6</h2>
<p>6번째 단락</p>
<h2>제목7</h2>
<p>7번째 단락</p>
<h2>제목8</h2>
<p>8번째 단락</p>
<h2>제목9</h2>
<p>9번째 단락</p>
<h2>제목10</h2>
<p>10번째 단락</p>
<h2>제목11</h2>
<p>11번째 단락</p>
<h2>제목12</h2>
<p id="book2">12번째 단락</p>
<h2>제목13</h2>
<p>13번째 단락</p>
<h2>제목14</h2>
<p>14번째 단락</p>
<h2>제목15</h2>
<p>15번째 단락</p>
<!-- 맨위로 화면 고정하기 -->
<p><a href="#top" id="up" style="position: fixed; bottom: 50%; right:10px;">맨 위로</a></p>
</body>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
<script>
// 클릭했을 때 올라가는 시간을 조절하여 맨위로 가는 스크립트
$("a#up").click(function(e){
e.preventDefault();
//0}(올라갔을때 남는 정도 단위: 밀리초),1,000(초)
$("html, body").animate({scrollTop: 0}, 1000);
})
</script>
</html>
HTML 요소의 종류
블록 요소 <=> 인라인 요소
-p, h, ul, ol, div, form, table,... 등
-코드 상에 한 줄로 이어 써도 화면 상에서는 앞 뒤 요소 사이에 새로운 줄을 만들어서 나타난다.
코드
<p>apple</p><p>banana</p>
-화면 에서-
apple
banana
- 영역이 정확히 구분되어 있기 때문에, width, height 등 여러 속성을 수정할 수 있다.
- margin-top, margin-bottom(영역 바깥 여백 범위 지정)
- padding-top, padding-bottom (영역 안쪽 여백 범위 지정)
- div 태그
1. 다른 HTML 요소들을 하나로 묶는 데 사용되는 대표적인 블록 요소이다.
2. 주로 여러 요소들의 스타일을 한 번에 적용하기 위해 div 태그를 사용한다.
인라인 요소(서식문자 등) <=> 블록요소
-span, a, img, strong, em,... 등
-새로운 줄을 만들지 않고 작성한 단락 내에 나타난다.
-안에 있는 내용만큼만 영역을 차지한다.
코드 ex)
<strong>apple</strong><em>banana</em>
-화면에서-
applebanana
- 영역이 불분명하기 때문에 width와 height를 임의로 부여할 수 없다(img 태그 제외)
- div로 감싸서 div에 width,height를 줘야한다.
- margin-top, margin-bottom 속성도 적용되지 x
- padding-top, padding-bottom 속성도 적용되지 x
-span 태그
1. 텍스트의 특정 부분을 묶는데 자주 사용되는 요소이다.
2. 주로 텍스트의 특정 부분에 따로 다른 스타일을 적용하기 위해 사용한다.
인라인-블록 요소
- button, input, select, ...
- inline 요소와 동일한 영역(내용만큼)을 가지지만 width와 height를 설정 가능
- margin-top, margin-bottom 속성 적용 가
- padding-top, padding-bottom 속성 적용 가능
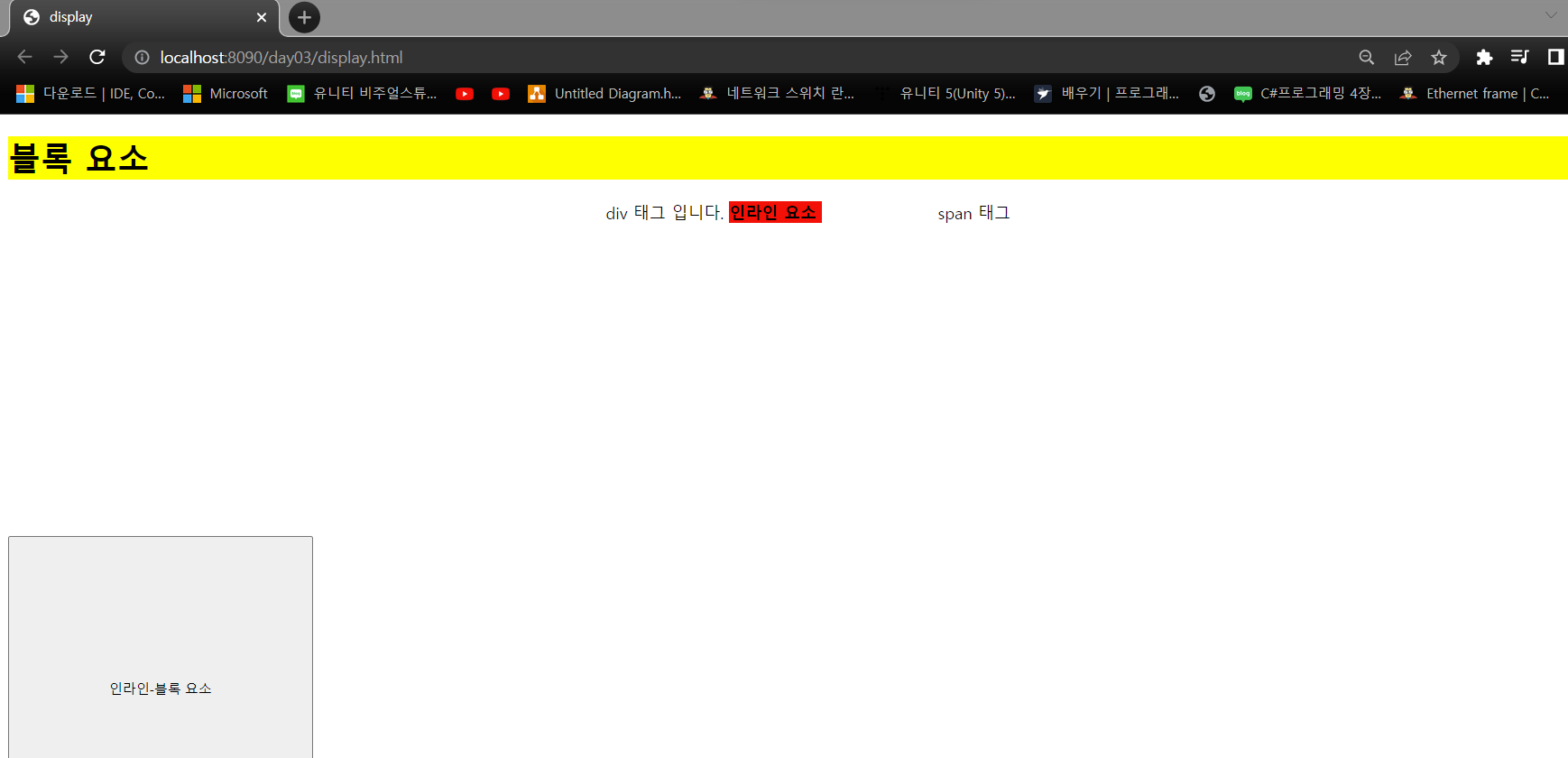
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>display</title>
</head>
<body>
<!-- 한 열을 다 차지하는 블록요소 -->
<h1 style = "background: yellow">블록 요소</h1>
<div style = "text-align: center;">
<!-- 작성한 공간만 차지하는 인라인 요소 -->
<div style = "display:inline; margin-top: 30px"> div 태그 </div>입니다.
<!-- 영역크기를 설정해도 인라인 요소라서 텍스트를 작성한 공간만 영역 차지 -->
<strong style= "background: red; width: 300xp; height: 300px"> 인라인 요소 </strong>
<!-- 인라인 요소인 span 태그에 display:inline-block을 추가해줌으로 설정한 만큼 영역차지 -->
<span style = " display: inline-block; width: 300px; height: 300px">span 태그 </span>
</div>
<!-- 인라인 블록요소 끼리 영역을 침범하지 않는다 -->
<button style = "width: 300px; height: 300px; margin-top: 30px">인라인-블록 요소 </button>
</body>
</html>